In this tutorial, you will create a ball animation using the Create Classic Tween feature of Flash CC.
Flash Experts - Your personal Flash guide
This blog serves as an additional learning resource for "Adobe Flash Professional CS6-A Tutorial Approach" book. It contains latest tutorials, articles, views, reviews, and tips & tricks on Adobe Flash. A CADCIM Technologies, USA initiative.
Sunday, December 1, 2013
ft0006 - Create ball animation using Create Classic Tween feature
Friday, May 17, 2013
FLTIP002 - Creating Invisible buttons in Flash
In this trick, you will create invisible buttons in Flash.
1. Create a shape for the button in the Stage using Rectangle Tool, as shown in Figure 1.
2. Marquee select the shape and press the F8 key to display the Convert to symbol dialog box. Using the options in this dialog box, convert this rectangle into the button symbol, refer to Figure 2.
1. Create a shape for the button in the Stage using Rectangle Tool, as shown in Figure 1.
Figure 1
Figure 2
3. Double-click on the button symbol to enter the symbol editing mode. In the Timeline panel, select the Hit frame and press the F6 key to insert the keyframe, as shown in Figure 3.
Figure 3
4. Click on the keyframe on Up frame and press the DELETE key from your keyboard, refer to Figure 4.
Figure 4
5. Click on Scene 1 to return to the main Timeline, refer to Figure 5.
Figure 5
6. Press CTRL+ENTER to view it in the preview window, as shown in Figure 6.
Figure 6
Tuesday, May 14, 2013
ft0005 - How to create buttons in Flash
Tutorial 2 of chapter 3 (Working with Symbols and Instances) from Adobe Flash CS6 book:
In this tutorial, you will create button in Flash, as shown in Figure 1. You will also create the four states of button, namely up, over, down, and hit.
In this tutorial, you will create button in Flash, as shown in Figure 1. You will also create the four states of button, namely up, over, down, and hit.
Figure 1
The following steps are required to complete this tutorial:
1. Create a primitive rectangle in the Stage. For the stroke of the rectangle choose the black color and for the fill select the linear gradient fill.
2. Rotate and scale the linear gradient fill in the rectangle using Gradient Transform Tool. Figure 2 shows the rectangle with the linear gradient fill scaled and rotated.
 |
| Figure 2 |
3. Select the rectangle in the Stage.Press the F8 key to display the Convert to Symbol dialog box. In this dialog box, type Home in the Name text box and select Button from the Type drop-down list. Choose the OK button; a button symbol is created and saved in the Library.
4. Choose Edit > Edit Symbols from the menubar. Figure 3 shows the editing mode of the button symbol.
 |
| Figure 3 |
5. In the Timeline panel, select the Over frame. Next, press the F6 key to insert a keyframe. Select the rectangle in the Stage. In the Color panel, double-click on the right pointer of the gradient definition bar; a flyout is displayed. In this flyout, enter #999999 in the Hex edit box and press the ENTER key. Now, click in the blank area of the Stage to deselect the fill.
6. Select the Down frame and press the F6 key to insert a keyframe. Next, select the fill of the rectangle in the Stage. In the Color panel, double-click on the right pointer of the gradient definition bar; a flyout is displayed. In this flyout, enter #333333 in the Hex edit box and press the ENTER key.
7. Select the Hit frame and press the F7 key to insert a blank keyframe. Create a new layer above Layer 1.
8. Choose Rectangle Tool from the Tools panel.
9. In Layer 2, select Hit frame and insert a blank keyframe. In the Stage (symbol-editing mode in the Scene area), create a rectangle covering the rectangle of the button symbol, as shown in Figure 4.
Figure 4
10. Press CTRL+ENTER to the preview window. Move the mouse pointer over the Home button instance to see its Over state and click on it to see its Down state. Figures 5 and 6 show the Over and Down states of the Home button instance, respectively.
 |
| Figure 5 Figure 6 |
Friday, May 10, 2013
ft0004-How to create XML photo gallery in Flash CS6
Tutorial 5 of Chapter 7 (Understanding ActionScript 3.0) from Adobe Flash CS6 book:
In this tutorial, you will create an XML photo gallery, refer to Figure 1.
4. Open the Notepad application.
<image>
<imgURL>1.jpg</imgURL>
<imgW>1024</imgW>
<imgH>768</imgH>
</image>
<image>
<imgURL>2.jpg</imgURL>
<imgW>1024</imgW>
<imgH>768
</imgH>
</image>
<image>
<imgURL>3.jpg</imgURL>
<imgW>1024</imgW>
<imgH>768</imgH>
</image>
<image>
<imgURL>4.jpg</imgURL>
<imgW>1024</imgW>
<imgH>768</imgH>
</image>
<image>
<imgURL>5.jpg</imgURL>
<imgW>1024</imgW>
<imgH>768</imgH>
</image>
</imageFolder>
6. Save this file with the file name imagegallery.xml.
7. Create a new document in Flash. Rename Layer 1 as background. Set the size of the Stage to 1024 (width) and 768 (height). Set the color of the Stage to black.
8. Create a rectangle in the Stage. Set the color of the rectangle (stroke and fill color) to black.
9. Convert this rectangle into a movie clip symbol with the name imagebox and make sure to select the top left square of the Registration grid.
10. Align the imagebox instance exactly in the Stage.
11. Create a new layer above the background layer and rename it to actions.
12. Select frame 1 and press the F9 key to display the Actions panel.
1 var xmlReq:URLRequest = new URLRequest(“imagegallery.xml”);
2 var xmlLoad:URLLoader = new URLLoader (xmlReq);
3 var Data:XML;
4 var imageLoad:Loader;
5 var Image:String;
6 var imgH:String;
7 var imgW:String;
8
9 var imageNum:Number = 0;
10 var Time:Timer = new Timer(100);
11 var Childnumber:Number;
12
13 xmlLoad.addEventListener(Event.COMPLETE, xmlLoadedF);
14 imagebox.addEventListener(MouseEvent.CLICK, nextImgF);
15 imagebox.buttonMode = true;
16
17 function xmlLoadedF(event:Event):void{
18 Time.start();
19 Time.addEventListener(TimerEvent.TIMER, checkF);
20 Data = new XML(event.target.data);
21 }
22
23 function checkF(event:TimerEvent):void{
24 if(imageNum ==0){
25 packetF();
26 }else if(imageNum < Childnumber){
27 imageLoad.unload();
28 packetF();
29 }else{
30 imageLoad.unload();
31 imageNum = 0;
32 packetF();
33 }
34 }
35
36 function packetF():void{
37 Time.removeEventListener(TimerEvent.TIMER, checkF);
38 Image = Data.image[imageNum].imgURL;
39 Childnumber = Data.*.length();
40 imgW = Data.image[imageNum].imgW;
41 imgH = Data.image[imageNum].imgH;
42 imageLoad = new Loader;
43 imageLoad.load(new URLRequest(Image));
44 imagebox.addChild(imageLoad);
45 imageLoad.x = (stage.stageWidth - Number(imgW)) /2;
46 imageLoad.y = (stage.stageHeight - Number(imgH))/2;
47
48 }
49
50 function nextImgF(event:MouseEvent):void{
51 Time.addEventListener(TimerEvent.TIMER, checkF);
52 imageNum++;
53 }
13. Save the flash file.
14. Press CTRL+ENTER to view the final output of the tutorial in the preview window. Note that in this window, the first image is displayed. Next, click on image to display the next image.
Note: Make sure that you save all the resources (images, Flash file, and xml file) of this tutorial in the same directory.
In this tutorial, you will create an XML photo gallery, refer to Figure 1.
 |
| Figure 1 |
The following steps are required to complete this tutorial:
1. Download the images used in this tutorial from the links listed below.
http://www.rgbstock.com/download/Ayla87/mQWjM9i.jpg http://www.rgbstock.com/download/Ayla87/mfjLs5O.jpg http://www.rgbstock.com/download/Ayla87/n1uUf1K.jpg http://www.rgbstock.com/download/Ayla87/ndoDJIC.jpg
http://www.sxc.hu/photo/337328
2. Save them with the names; 1.jpg, 2.jpg, 3.jpg, 4.jpg, and 5.jpg.
3. Using Photoshop application set the width and height of all the images to 1024 and 768.
4. Open the Notepad application.
5. In Notepad, type the following codes:
<?xml version=”1.0” encoding=@utf-8”?>
<imageFolder><image>
<imgURL>1.jpg</imgURL>
<imgW>1024</imgW>
<imgH>768</imgH>
</image>
<image>
<imgURL>2.jpg</imgURL>
<imgW>1024</imgW>
<imgH>768
</imgH>
</image>
<image>
<imgURL>3.jpg</imgURL>
<imgW>1024</imgW>
<imgH>768</imgH>
</image>
<image>
<imgURL>4.jpg</imgURL>
<imgW>1024</imgW>
<imgH>768</imgH>
</image>
<image>
<imgURL>5.jpg</imgURL>
<imgW>1024</imgW>
<imgH>768</imgH>
</image>
</imageFolder>
6. Save this file with the file name imagegallery.xml.
7. Create a new document in Flash. Rename Layer 1 as background. Set the size of the Stage to 1024 (width) and 768 (height). Set the color of the Stage to black.
8. Create a rectangle in the Stage. Set the color of the rectangle (stroke and fill color) to black.
9. Convert this rectangle into a movie clip symbol with the name imagebox and make sure to select the top left square of the Registration grid.
10. Align the imagebox instance exactly in the Stage.
11. Create a new layer above the background layer and rename it to actions.
12. Select frame 1 and press the F9 key to display the Actions panel.
1 var xmlReq:URLRequest = new URLRequest(“imagegallery.xml”);
2 var xmlLoad:URLLoader = new URLLoader (xmlReq);
3 var Data:XML;
4 var imageLoad:Loader;
5 var Image:String;
6 var imgH:String;
7 var imgW:String;
8
9 var imageNum:Number = 0;
10 var Time:Timer = new Timer(100);
11 var Childnumber:Number;
12
13 xmlLoad.addEventListener(Event.COMPLETE, xmlLoadedF);
14 imagebox.addEventListener(MouseEvent.CLICK, nextImgF);
15 imagebox.buttonMode = true;
16
17 function xmlLoadedF(event:Event):void{
18 Time.start();
19 Time.addEventListener(TimerEvent.TIMER, checkF);
20 Data = new XML(event.target.data);
21 }
22
23 function checkF(event:TimerEvent):void{
24 if(imageNum ==0){
25 packetF();
26 }else if(imageNum < Childnumber){
27 imageLoad.unload();
28 packetF();
29 }else{
30 imageLoad.unload();
31 imageNum = 0;
32 packetF();
33 }
34 }
35
36 function packetF():void{
37 Time.removeEventListener(TimerEvent.TIMER, checkF);
38 Image = Data.image[imageNum].imgURL;
39 Childnumber = Data.*.length();
40 imgW = Data.image[imageNum].imgW;
41 imgH = Data.image[imageNum].imgH;
42 imageLoad = new Loader;
43 imageLoad.load(new URLRequest(Image));
44 imagebox.addChild(imageLoad);
45 imageLoad.x = (stage.stageWidth - Number(imgW)) /2;
46 imageLoad.y = (stage.stageHeight - Number(imgH))/2;
47
48 }
49
50 function nextImgF(event:MouseEvent):void{
51 Time.addEventListener(TimerEvent.TIMER, checkF);
52 imageNum++;
53 }
13. Save the flash file.
14. Press CTRL+ENTER to view the final output of the tutorial in the preview window. Note that in this window, the first image is displayed. Next, click on image to display the next image.
Note: Make sure that you save all the resources (images, Flash file, and xml file) of this tutorial in the same directory.
Thursday, May 9, 2013
ft0003-How to create Ripple Effect in Flash CS6
Tutorial 5 of Chapter 4 (Creating Animation) from Adobe Flash Professional CS6 book:
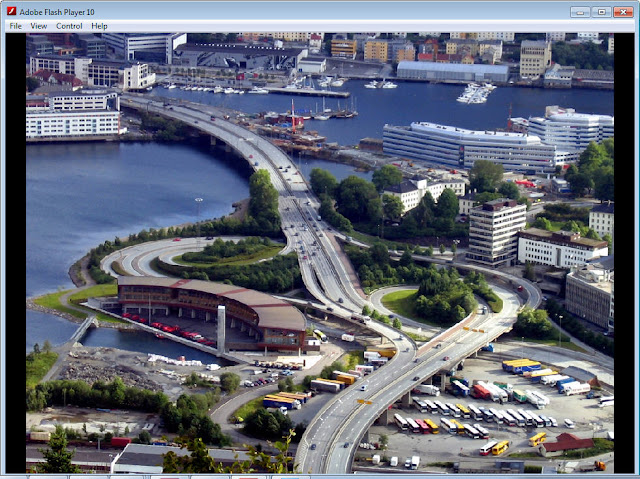
In this tutorial, you will use the mask layer to create ripple effect. The final output is shown in Figure 1.
In this tutorial, you will use the mask layer to create ripple effect. The final output is shown in Figure 1.
 |
| Figure 1 |
The following steps are required to complete this tutorial:
1. Open the link www.sxc.hu/photo/797111; a page is displayed.
2. Download the image on your hard drive and then rename it as scene.jpg.
3. Rename Layer 1 to Image.
4. Select frame 1 and import scene.jpg to the Stage. Align scene.jpg exactly to the Stage.
5. Convert this symbol into a movie clip symbol and name it as scene_mc.
6. Set the value of Alpha to 99 of scene_mc.
7. Create a new symbol and name it as ripple_mc.
8. In the ripple_mc symbol-editing mode, drag the scene_mc movie clip from Library to the ripple_mc symbol-editing mode in the Scene area; an instance of scene_mc is created in the ripple_mc movie clip.
9. Set the value of Alpha to 0; the instance of the scene_mc movie clip turns transparent, refer to Figure 2.
1. Open the link www.sxc.hu/photo/797111; a page is displayed.
2. Download the image on your hard drive and then rename it as scene.jpg.
3. Rename Layer 1 to Image.
4. Select frame 1 and import scene.jpg to the Stage. Align scene.jpg exactly to the Stage.
5. Convert this symbol into a movie clip symbol and name it as scene_mc.
6. Set the value of Alpha to 99 of scene_mc.
7. Create a new symbol and name it as ripple_mc.
8. In the ripple_mc symbol-editing mode, drag the scene_mc movie clip from Library to the ripple_mc symbol-editing mode in the Scene area; an instance of scene_mc is created in the ripple_mc movie clip.
9. Set the value of Alpha to 0; the instance of the scene_mc movie clip turns transparent, refer to Figure 2.
 |
| Figure 2 |
10. Right-click on frame 1 and choose Create Motion Tween. Decrease the frame span to frame 20. Place the Playhead on frame 5, select scene_mc in the Stage, and then set the value of Alpha to 99.
11. Insert keyframes on frame 15 and 20. Place the Playhead on frame 20 and select the scene_mc instance in the Stage. Set the value of Alpha to 0%.
12. Move the Playhead on frame 5 and select the scene_mc instance. In the Properties panel, set the value of W to 545 and the value of H to 395.
13. Place the Playhead on frame 20 and select the scene_mc instance. Set the value of W to 555 and the value of H to 405.
14. Create new layer (Layer 2). Lock the Layer 1. Set Layer 2 in the outline mode.
15. In Layer 2, move the Playhead on frame 1 and create an hollow oval horizontally. Select the oval and set the value of W to 47 and H to 19. Set the value of X to 83 and Y to 171; the oval is placed at the bottom of the scene_mc instance, refer to Figure 3.
Figure 3
16. Insert a keyframe on frame 20.
17. Choose Free Transform Tool, the transform box is displayed around the oval. Next, move the cursor on the middle right transform point. Press and hold the SHIFT+ALT key and drag the cursor outward. In the Properties panel, set the value of W to 173 and H to 19.
18. In Layer 2, right-click on a frame between frame 1 and 20 and choose Create Shape Tween.
19. Right-click on Layer 2 and choose Mask; the layer is converted into the mask layer and the mask icon is displayed on the left of the layer name, as shown in Figure 4.
 |
| Figure 4 |
20. Click on Scene 1 to return to main Timeline.
21. Select frame 30 of the Image layer and press the F5 key.
22. Create a new layer. Drag the ripple_mc movie clip in the Stage.
23. Select the ripple_mc instance in the Stage. In the Properties panel, set the value of X to 230 and Y to 203 to position the instance in the Stage, as shown in Figure 5.
Figure 5
24. Select frame 20 of Layer 2 (new layer) and press the F5 key to insert static frames.
25. Press CTRL+ENTER to preview the final ripple animation.
Monday, May 6, 2013
Get 50% discount on the Flash CS6 book
This Flash CS6 book introduces the readers to Adobe Flash Professional CS6, one of the world’s leading 2D graphics, animation, and multimedia content creation software. Adobe Flash Professional CS6 is a multimedia platform for creating digital animation, rich web applications, websites, movies as well as content for mobile phones and other embedded devices. It is frequently used for creating advertisements and games. Some of the most popular games made in Flash are Minesweeper, Pac Man, Tetris, and Bejewelled.
This Flash book covers all features of Adobe Flash Professional CS6. In this Flash book, the author emphasizes on the 2D drawings, animation, articulated motion with Inverse Kinematics, web page design and development, ActionScript 3.0, sound and videos, exporting, and publishing for web and so on that improve the productivity and efficiency of the users.
Order Now ($ 11.50 only)
Tuesday, March 19, 2013
Adobe Flash Professional CS6 Textbook
Adobe Flash Professional CS6: A Tutorial Approach
Adobe Flash Professional CS6 is a multimedia platform for creating digital animation, rich web applications, websites, movies as well as content for mobile phones, and other embedded devices. It is frequently used for creating advertisements and games. Some of the most popular games made in Flash are Minesweeper, Pac Man, Tetris, and Bejewelled. Flash has also been used to create many popular movies and series such as Off-Mikes, Gotham Girls, CrimeTime, and Homestar Runner.
Adobe Flash Professional CS6: A Tutorial Approach textbook introduces the readers to the Adobe Flash Professional CS6, one of the world’s leading 2D graphics, animation, and web design and development software. This textbook covers all features of Adobe Flash Professional CS6. In this textbook, the author emphasizes on the 2D drawings, animation, Inverse Kinematics, web page design and development, ActionScript 3.0, sound and videos, and exporting and publishing for web.
This textbook will help you unleash your creativity, thus enabling you to transform your imagination into reality with ease. The textbook caters to the needs of both novice and advanced users of the software. Written with the tutorial point-of-view and learn-by-doing theme, this textbook is ideally suited for learning at your convenience and pace.
Adobe Flash Professional CS6 is a multimedia platform for creating digital animation, rich web applications, websites, movies as well as content for mobile phones, and other embedded devices. It is frequently used for creating advertisements and games. Some of the most popular games made in Flash are Minesweeper, Pac Man, Tetris, and Bejewelled. Flash has also been used to create many popular movies and series such as Off-Mikes, Gotham Girls, CrimeTime, and Homestar Runner.
Adobe Flash Professional CS6: A Tutorial Approach textbook introduces the readers to the Adobe Flash Professional CS6, one of the world’s leading 2D graphics, animation, and web design and development software. This textbook covers all features of Adobe Flash Professional CS6. In this textbook, the author emphasizes on the 2D drawings, animation, Inverse Kinematics, web page design and development, ActionScript 3.0, sound and videos, and exporting and publishing for web.
This textbook will help you unleash your creativity, thus enabling you to transform your imagination into reality with ease. The textbook caters to the needs of both novice and advanced users of the software. Written with the tutorial point-of-view and learn-by-doing theme, this textbook is ideally suited for learning at your convenience and pace.
Table of Contents
Chapter 1
Introduction to Adobe Flash Professional CS6
Chapter 2
Working with Graphics and Text
Chapter 3
Working with Symbols and Instances
Chapter 4
Creating Animation
Chapter 5
Motion Editor
Chapter 6
Creating and Controlling Bones
Chapter 7
Understanding ActionScript 3.0
Chapter 8
Creating Interactive Applications
Chapter 9
Working with Sound and Video
Chapter 10
Working with External Content
Chapter 11
Exporting and Publishing Flash Content
Project 1
Creating a Scrolling Background
Project 2
Creating Interactive Navigation
Subscribe to:
Comments (Atom)










